Photoshop Tutorials For Beginners

Jan 29, 2019 - In this course, you will learn how to use and play with Photoshop CC - The number #1 photo editing tool. The online tutorials are video based to.
The first thing you'll do in Photoshop CC, is either open a file or create a new file. So, let's go over how to do both.
When you launch the latest version of Photoshop CC, you may see a start screen that looks something like this. If you wanted to open an existing image, you could go to the Open. Button on the start screen and click, or if you wanted to create a new image from scratch, you could use the New. Button on the start screen.
But there's another way, to get to these same commands from anywhere in Photoshop CC. So even if your start screen isn't showing, you can always go up to the File menu at the top of Photoshop CC, and choose New.
Let's go ahead and choose Open. From the File menu, to open some existing image files into Photoshop CC. That will launch your Mac Finder or your Windows File Explorer, where you'll navigate through your file system to an image file and select it. You could select one of the practice files that come with this tutorial, as I'm doing, or you can select an image of your own.
If you want to open more than one image at a time, hold the Command key on a Mac, or the Ctrl key on Windows, and select another image file. Then click the Open button. Both selected images open into Photoshop CC editing workspace, which is called the document window. At the top of the document window, there is a tab for each OpenImage. And the tab tells you the name of the image.
If you want to see another OpenImage, just click its tab. So that's how to open existing images. Let's leave those open and talk about how to create a new image from scratch. You might do that when you want a blank canvas on which to draw, or on which you want to place some images.
So, this time, from the File menu, let's choose New. That opens this New Document window. Photoshop CC comes with a lot of Blank Document Presets that you can start with. To find one that works for you, first select a category of documents from the top of the window. Photo, Print, Art & Illustration, or one of these others. I'm going to select Photo. Next, choose one of the preset sizes in this section called Blank Document Presets.
If you don't see one you like, there's an option here to view more presets: View All Presets. I'm going to select this preset, the Landscape, 4 x 6. Over on the right, all the details have now been set up for me, including the width and the height. If you decide that's not exactly the size you want, you can type a different size into the Width or Height fields. Any of the other settings on the right could be customized too. But sticking with the presets, takes the worry out of having to figure out technical details at the beginning.
And these settings could be changed later in Photoshop CC if you need to. So, to finish creating a new document, click the Create button, and your new blank document opens in Photoshop CC, ready for you to add a photo, text, or maybe a shape. All as you'll learn to do, as you continue through this tutorial series. Let's take a look at how Photoshop CC is laid out to help you get comfortable with your workspace.
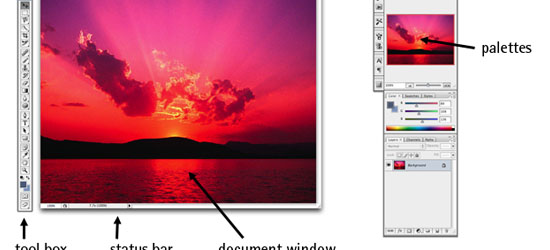
To follow along with this tutorial, you can open any image. The first interface element to get familiar with, is the Document window, which is right here, in the center of the screen. This is where you'll work on your images. Over to the right of the Document window are the panels, that have a variety of image editing controls. There are more panels than just those you see in this panel column.
Some of the panels are hidden behind others. For example, here we have a panel group of the Color panel and the Swatches panel. If I want to see the Swatches panel, I can just click its tab, and that brings it forward so I can use it.
I'll go ahead and select a blue swatch here in the Swatches panel, and that color will be applied when I use other color features, like the Brush tool. There are some panels that aren't open on the face of Photoshop CC. To open one of those panels, go up to the Window menu, and choose from this list of alphabetical panels, a panel that doesn't have a checkmark.
For example, I'll choose the Histogram panel. That opens the Histogram panel. And after I'm done using it to evaluate the tones in a photograph for example, I can close it by clicking the double pointed arrow here. Another important interface element is the Tools panel, which is located to the left of the Document window. It's this long vertical bar here.
If you're not sure what a tool is, you can just hover over its icon. And in a moment, you'll see the name of the tool in a tooltip. To select a tool, just click it. There are more tools than you see on the face of the Tools panel. You can click and hold any tool, like the Horizontal Type Tool here, that has a little triangle at its bottom right corner.
And you'll see a flyout menu of related tools. So, if I want to add text not in a horizontal orientation, but rather in a vertical orientation, I can just slide down to the Vertical Type Tool in this flyout menu, and select it from there. Each tool has a number of controls called options. And those are found in the next major interface element, the horizontal Options bar, up here at the top of the screen. The important thing about the Options bar, is that it changes, depending on what tool is selected. So, because I have the Vertical Type Tool selected, I see options for text, like this Font Size menu here. But keep your eye on the Options bar as I select another tool.
I'll click on the Brush tool for example. And now the options have changed, to offer Brush Opacity and Brush Flow and more. Let's go ahead and apply an option. One of the things you often want to do when you have a Brush tool selected, is to change the size of the brush tip. And you can do that using the Brush Picker option, which is the first option over here on the left of this Options bar.
I'll click that option to open the Brush Picker, and then I can move the Size slider in the Brush Picker over to the right to increase the size of the brush tip or to the left to decrease it. And then I'll click in a blank area to close the Brush Picker. I'll move into the image and I'll apply some paint. And by the way, the Brush tool is painting with blue, because you'll remember that's the color I chose in the Swatches panel, earlier in this video. By the way, if I change my mind about that paint stroke or whatever I just did in Photoshop CC, I can undo it by pressing the common keyboard shortcut for undo, which is Command + Z on a Mac, or Ctrl + Z on a PC. The last major interface element is the Menu bar, at the very top of the screen. And here you have multiple menus with lots of controls.
For example, if I want to close this image, I can select Close from the File menu, and you can go ahead and close the image without saving, since we haven't made any permanent changes. So that was a quick look at the major features of the Photoshop CC interface, that you'll use over and over, as you work in Photoshop CC. The Document window, the panels, the tools, the tool options and the Menu bar. What you learned: The interface. Menu bar (at the very top) shows the File, Edit, Image, and other menus that give you access to a variety of commands, adjustments, and panels.
Options bar (underneath the menu bar) displays options for the tool you are currently working with. Tools panel (on the left) contains tools for editing images and creating artwork. Similar tools are grouped together.
You can access related tools in a group by clicking and holding a tool in the panel. Panels (on the right) include Color, Layers, Properties, and other panels that contain a variety of controls for working with images. You can find the full list of panels under the Window menu. Document window (in the middle) displays the file you’re currently working on. Multiple open documents show up in tabs in the Document window. Close image: Choose File Close.
Zooming and panning are ways to navigate around an image that you'll use often as you work on images in Photoshop CC. To practice working with the zoom and pan controls, open this image from the tutorial practice files, or open a large image of your own. Zooming means changing the magnification of the image, as you might do if you were looking at the sky through a telescope. You may want to zoom in for a closer view of part of an image, or you may want to zoom out to see more of an image on your screen.
The most straightforward way to zoom is to select the Zoom tool, toward the bottom of the Tools panel here. Then go up to the Options bar for the Zoom tool, where you'll find a plus icon for zooming in, and a minus icon for zooming out. Let's start with the plus icon activated which is the default. Then to zoom in, move into the image and click. And each time you click, you'll zoom in a little further. To zoom back out to see more of the image again, go back to the Options bar, and this time select the minus icon, and then click several times in the image to zoom back out.
If you want to zoom in again, you have to go back to the Options bar, click the plus icon, and click in the image to zoom in again. Now you may get tired of going up to the Options bar every time you want to switch between zooming in and zooming out. So, here's a shortcut that will help you. When the zoom in option is active, as it is now, you can switch to zooming out by holding the Option key on your keyboard if you're on a Mac, or the ALT key on Windows. Hold down that key and then click in the image. And that will automatically switch you back to zooming out. Then release your finger from the Option or ALT key, and you're switched back to zooming in.
And so, you can click in the image to zoom in again. The Zoom tool has a couple of options in its Options bar, that you can use to move quickly to zoom levels that you use often. The Fit Screen option, here in the Options bar, comes in handy when you're zoomed in like this and you want to get back to a view of the entire image. Just click the Fit Screen option, and the entire image fits itself into your document window. Another useful option is this 100% option.
Clicking this, zooms you into 100% view of the image, which is the best way to view an image when you're checking it for sharpness. Now, I'm working on a small screen and this image is pretty large, so when I zoom in to 100%, I can't see the whole image on my screen. Although you may not experience the same thing if you're working on a large monitor. So, if I want to see a different part of this image at this zoom level, I'm going to need to move the image around in my document window. That's called panning. And it's done with another tool, the Hand tool.
So, I'm going to go back to the Tools panel, and I'm going to select the Hand tool there, which is just above the Zoom tool. Then I'll move into the image, and notice that my cursor is now changed to a hand icon.
That's okay, you don't have to learn them all at once, but at least you have them set up now. But there are also plenty of resources freely available on the web to help you learn. Python on mac os. You have a lot of powerful tools on your machine, now and it may be a little overwhelming.
I'll click, drag, and move the image in the document window, to a place that I want to see, and then I'll release my mouse. When I'm done checking the sharpness here and I want to go back to view the entire image on screen, I'll go up to the Options bar for the Hand tool, and there I'll see the same Fit Screen option that we had for the Zoom tool. So, I can just click Fit Screen in the Hand tool Options bar, and that takes me back to see the entire image in my document window. Let me show you another way to zoom. Instead of clicking, you can do continuous zoom by holding your mouse down on the image. I'll go back and get the Zoom tool in the Tools panel. And then I'm going to click and hold in the image.
And the image zooms in continuously. If you zoom in really far like this, you can see the pixels, that are the building blocks of an image in Photoshop CC. By the way, the size of these pixels can affect the image quality of a print, which is why image resolution is an important topic, especially for printing. Something we'll talk more about when we cover resizing an image later in this series. I'm going to go up to the Options bar and click Fit Screen, so I can see the entire image on my screen again. One more thing, let's say that you're working with another tool, maybe the Brush tool, and you're painting in a small area and you don't want to switch out of the Brush tool over to the Zoom tool just to zoom. Well, there's a shortcut that you can use instead of the Zoom tool.
And that is to hold the Command key on a Mac, or the Ctrl key on a PC, as you press the plus key on your keyboard. And every time you do that, that will zoom you in. If you want to zoom back out, hold the Command key on a Mac or the Ctrl key on a PC, and press the minus key on your keyboard. And that will zoom you back out. So, that's an introduction to zooming and panning, that I hope will help you to navigate your images as you're working on them in Photoshop CC.
To finish up with this lesson, you can close this image without saving. Photoshop CC gives you lots of flexibility to change the edits that you make. In this video, we'll explore how to undo, redo, and step back in time as you're editing. You can follow along with this file from the practice files for this tutorial, or an image of your own.
Let's start by making some paint strokes on this image. Select the Brush tool in the Tools panel, then go over to the Swatches panel, and click on a color there. You can use any color that you like.
Move into the image and make a brush stroke. By the way, if your brush tip isn't big enough, go up to the Options bar for the Brush tool, click on the Brush Picker and set the Size there. I'll click off of that picker to close it.
Let's make a couple more strokes. Go to the Swatches panel again, select another color and stroke. And let's do that one more time. So, let's say that you want to get rid of the last action that you did in Photoshop CC, in this case making that pink stroke. The quick way to do that is to use a keyboard shortcut, Command + Z on a Mac or Ctrl + Z on Windows.
Which I'll do now. And the pink stroke goes away.
I can bring it back, by pressing Command + Z again, or Ctrl + Z again. So, that keyboard shortcut is a toggle for undoing and redoing the last action that you took. If you prefer to use a menu command rather than the shortcut, you can go up to the Edit menu, and there you can choose Undo Brush Tool, and Photoshop CC even tells you what action you're going to undo. And then Edit, and Redo Brush Tool. Now what if you want to undo more than just one step?
In that case, go up to the Edit menu, and this time choose Step Backward. And you can do that up to 50 times by default. And each time you're stepping back one action, one step in time. Similarly, you can step forward one step at a time. Edit, Step Forward.
Edit, Step Forward. Edit, Step Forward. There's one more way that you can step through time in Photoshop CC. And that's using the History panel. The History panel is located here, in this collapsed column of panels.
If you don't see it, go up to the Window menu and choose History. I'm going to expand this panel by moving down to its bottom bar, until I see a double pointed arrow and then dragging down. So, what we see in this panel, is a separate bar for each action that I just took on this image.
Open and then three strokes with the Brush Tool. Keep your eye on the panel as I make another stroke. My fourth stroke was just recorded in the History panel too. Now let's use another tool to see how it's recorded. Go to the Tools panel, and this time select the Dodge tool, which is used to make things lighter. The Dodge tool also has a brush tip, just like the brush tool. To make the Dodge tool tip bigger, go up to the Options bar for this tool, and there you have a Size slider that you can drag.
And then click in a blank area to close the Brush Picker. Now come into the image, and let's drag over the leaf a couple times.
Each time I release my mouse and then drag again, another Dodge tool state is recorded here in the History panel. The beauty of having these states in the History panel, is that you can step back through them, one by one, like this. Or you can jump to a particular state, like this. And each time you do that, everything in the image changes to the way it looked at that state, at that point in time. You also can step forward or jump forward in time, in the History panel, like this. Two things to keep in mind about the History panel: if you do go back to a previous state, - let's go back here - and then you do something else, let's say I dodge in this area of the image. Keep your eye on the History panel, and you'll see that everything after the state I had gone back to disappears.
It's as if you went back to a fork in the road, and took a different path. Everything on the first road beyond the fork disappears. And the second thing to keep in mind is that when you close the image, whether or not you save it, your history disappears.
And the next time you open the image, the History panel will be cleared out, and we'll start again with a fresh history. Now if the History panel isn't your cup of tea, you can rely on the simple commands, in the Edit menu instead. Undo for single undo's, and Step Backward for multiple undo's.
Either way, you have lots of flexibility to correct any mistakes or try new approaches as you edit an image. Saving is a critical step in Photoshop CC. So, let's see how to do it safely. To start, open this image from the tutorial practice files. Now let's make a change to this file. Let's move this small inset photo to somewhere else in the image. To do that, go to the Tools panel and click on the first tool, the Move tool.
And then move into the image, click right on the small bouquet photo and drag it somewhere else in the image. I'll just put it here. You can put it anywhere you like. By the way, if that didn't work for you, it's probably because you're not on the right layer.
We'll learn a lot more about selecting a layer later in the tutorial series. But for now, you can avoid that problem by just going over to the Layers panel and making sure that you have the small bouquet layer highlighted.
And then try dragging that bouquet again. Now that we've made a change to the image, let's see what happens if we use the Save command to save the image with that change. I'll go up to the File menu, and I'll choose Save. And what happened is that Photoshop CC went right ahead and saved over and replaced the last version of this image. In this case, the original file that we started with. And that's something you don't often want to do.
So, let me show you a safer way to save, that doesn't save over the last version. Let's make another change, again with your Move tool selected, click on that small bouquet photo and move it somewhere else in the image. I'll put mine down here, but you can put yours anywhere.
Go up to the File menu, and this time don't choose Save, instead choose Save As. That opens this Save As dialog, where you can avoid saving over the last version of your file by doing something different, like changing the file name, or choosing a different location to which to save the file. By the way, if you're on Windows, this dialog box may look slightly different. It does offer the same options that we'll talk about, but they're just arranged slightly differently. So, what I'm going to do, to avoid saving over the last version of this image, is to give this version a new name. I'll go to the Save As field here, that's the file name field if you're on Windows. And I'll click just to the right of the name before the '.psd' extension, and I'm going to type '-v2', for version 2.
Now, if I were to come down and click Save, although I'm not going to do that just yet, I'd end up with 2 files: the last saved version of the file, and this changed version. So that's a simple way to protect your last saved version, which is sometimes your original of an image.
Before we do click Save, let's take a look at another important thing in this Save As dialog. That's the Format menu here on a Mac, it's called the Save As type menu on Windows. It's a good idea to save your files in the native Photoshop format, which gives them a '.psd' extension while you're working on them. To do that, choose Photoshop CC from this drop-down menu, and if you have layers in your file, as we do, make sure that the Layers box is checked. The big advantage of saving as a PSD is that it will preserve any layers or other editable Photoshop CC features, that you may have added to the image.
So that you can come back and work with those again later. But you can't see a '.psd' file on the web. And if you're sharing it with someone who doesn't have Photoshop CC, they might not be able to open a '.psd' file, a Photoshop CC file. So, if you want to share an image that you've worked on in Photoshop CC, I suggest you save another copy of it in addition to the '.psd', and save that copy in the JPEG format. The JPEG file could be posted online, it will be smaller to send by email and it will keep any photos in an image, looking good. So, let's go ahead and do that.
I'm going to go to my Format menu, and I'll choose JPEG, and then I'll go down to the bottom right and click Save. That triggers this small window of JPEG options. I suggest you just leave these at their defaults and click OK. Finally, here are a couple bonus tips about saving. First: save often. Don't wait until you're done to save the file you're working on. Second: save early.
This is especially important if you've created a new file from scratch with the new command. Because until you do save, that file hasn't been permanently saved to your system, and could be lost if your computer crashes.